In this digital era, you can now create a stunning library website in WordPress easily to manage your library activities online. You can promote your business and make a huge crowd to create attention. Also, you can organize your library business easily by having a fully functional website.

In this blog, you are going to get a stunning premade template design to make a standout library website just in minutes. You don’t need to add any single line code, and with a bit of modification, you can publish your website anytime you want. So without having any second thoughts, you will pick this complete layout for sure. So, let’s get started!
Table of Contents
Benefits Of Creating A Fully Functional Library Website
Online book stores now create hype on potential readers who do not get enough time to buy books offline, or even for them who buy books from stores. Also, in one organized place, they are getting all collections of ebooks, audiobooks, or specific author books, which is massive. They don’t have to roam around in several shops and quickly get the book by choice. Besides, they can use that time to search for others and fulfill their desire. It makes life easier for enthusiast readers.
For this reason, librarians, authors, booksellers, book cafes, book store owners, and others who want to boost sales are now creating their library website to attract active readers and generate maximum revenue running their business. Satisfied buyers can easily share your site with other readers who might be searching for a complete book store online. It helps to get exposure on different channels having a website, also able to connect with book worm persons globally to boost sales.
📚How To Create A Library Website Without Coding?
Using the popular Elementor page builder for WordPress will be the perfect solution for anyone who wants to build a website without adding any single line of code. You will get a lot of amazing ready template collections to create your library website just with a few clicks. You don’t have to spend money on your website development, and can instantly publish your website without killing time.
Get Elementor complete template pack EleBrary template from Templately to create your entire library website for free. You don’t have to add any single line of codes nor to give any extra efforts to build your website. Just by adding your own content in each creative sections, and a bit of customization, you can make it live immediately to run your online library business successfully.
Watch The Video
What Can You Get With EleBrary Template?
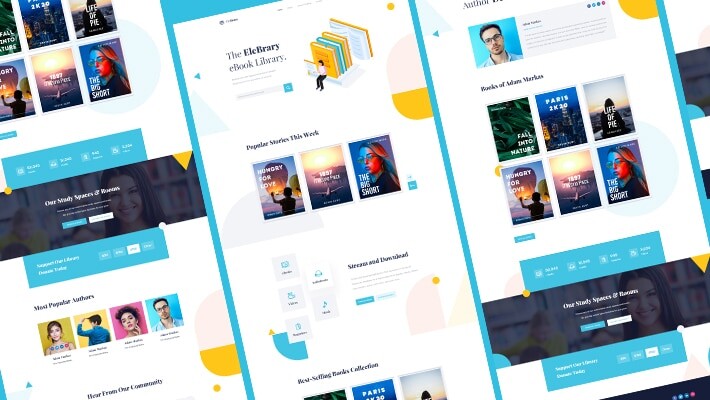
Currently, EleBrary offers your five stunning premade pages and four individual blocks to build your library website using Elementor just in minutes. Here, you will get to know in-depth about how each page and block will help you out to showcase your Library service online.
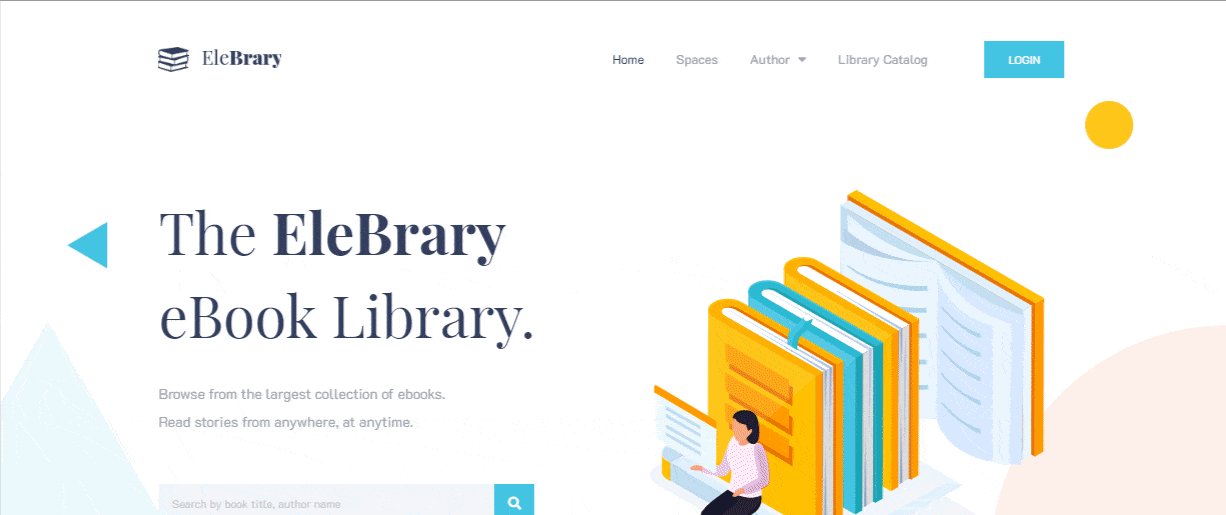
Homepage
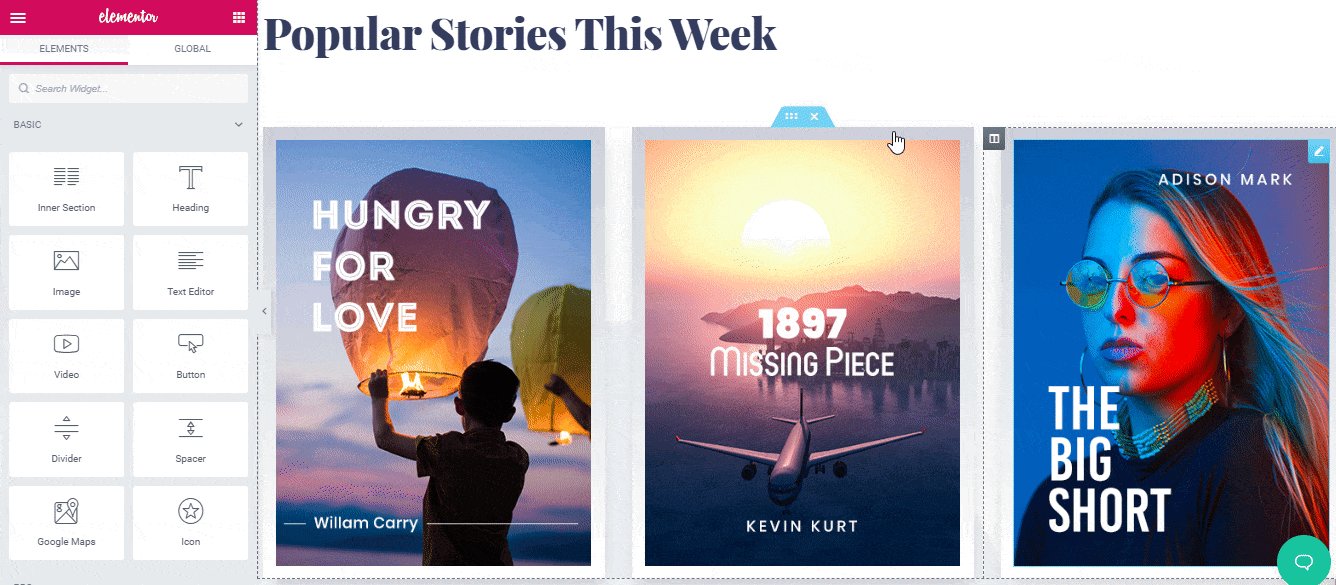
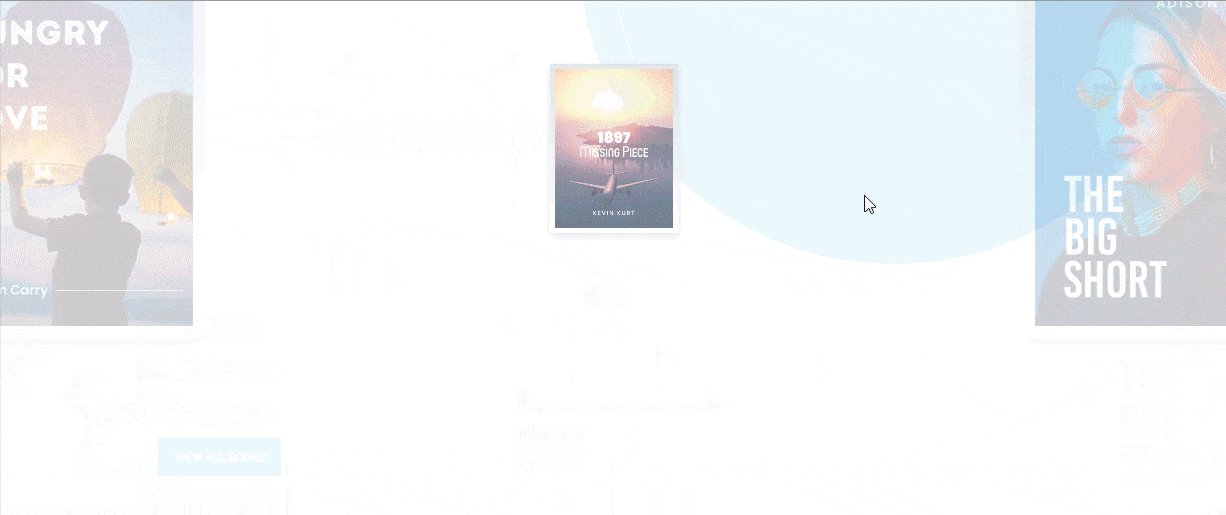
EleBrary Home Page template design comes with an advanced search bar, creative sections to display featured books, best-selling books, and others with interactiveness. You will get animated widgets with amazing scrolling effects that make your online presence impressive for your website visitors to extend sales and builds a brand image on buyers’ minds.
Library Catalog Page
Using the Library Catalog Page of ‘EleBrary’ template, you can help your potential customers to find their desired book by browning in an interactive search panel. In the meantime, they will get to know about your book collections in the very first look of this page design. Each section of this layout is creative, handy, and organized with animated effects to make a standout library website using Elementor.

Spaces & Rooms Page
If you get a real place for your library or thinking about the future execution of it, this ‘Spaces & Rooms Page Layout of EleBrary’ will help your audience to do the advanced booking of silence reading places in the library. It will make you unique and advance others.

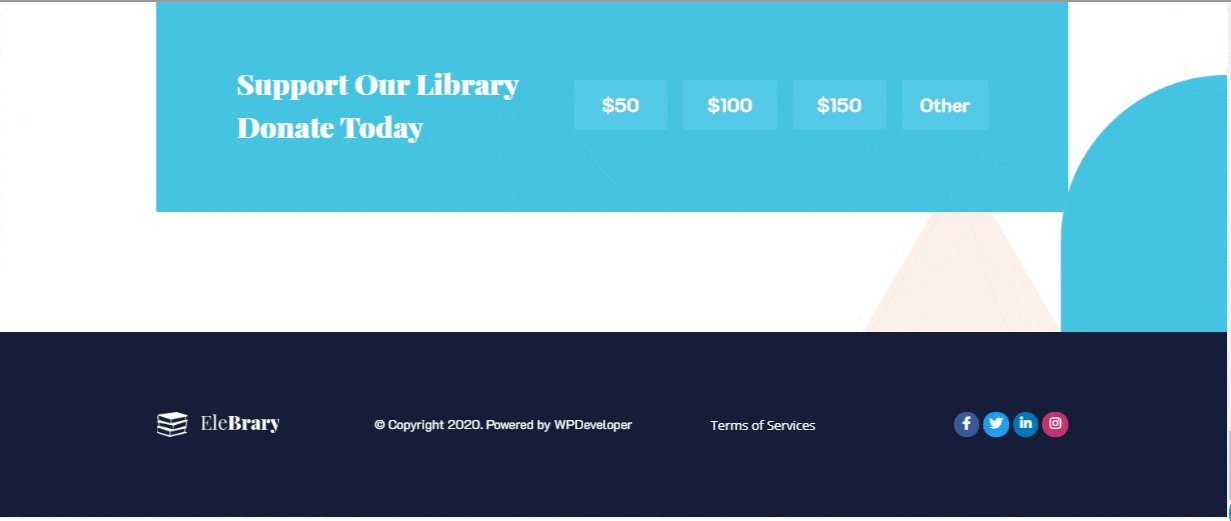
To make this page design interactive, it comes with innovative and interactive sections to represent your room & space availability and encourage donors to give donations at the bottom of the layout design.
Author Page
With this Author Page design of EleBrary, you allow your readers to know about the authors whose collections you are displaying on your site with animated interactive sections.
Single Author Page
To showcase the author’s bio in detail on your library website, you can use a Single Author Page premade layout. It will let your visitors know about the author’s portfolio on-click.
Things You Must Have To Get Before Creating An Online Library Website
You need to get a few things done before building your online library website without coding with ‘EleBrary’ ready template pack of Templately. Let’s have a look at the plugins you will require below and make sure you have activated all of these:
- Elementor: Make sure that you have already activated Elementor on your WordPress website before getting started.
- Essential Addons: You also need to activate Essential Addons, the best elements library for Elementor with 700+ active users, and 70+ fully actionable widgets.
- Templately: You have to sign up for an account and get installed ‘Templately’ on WordPress to use this template pack.
If you have successfully installed the mentioned plugins, you are ready to start creating your own Library website right away.
 Get Started With Templately To Create Library Website Using Elementor
Get Started With Templately To Create Library Website Using Elementor
Let’s assume that you have activated all the mentioned plugins above. Now by following the step by step guideline, you will be able to build a stunning library website using Elementor without coding below:

Step 1: Choose EleBrary Homepage Template From Templately
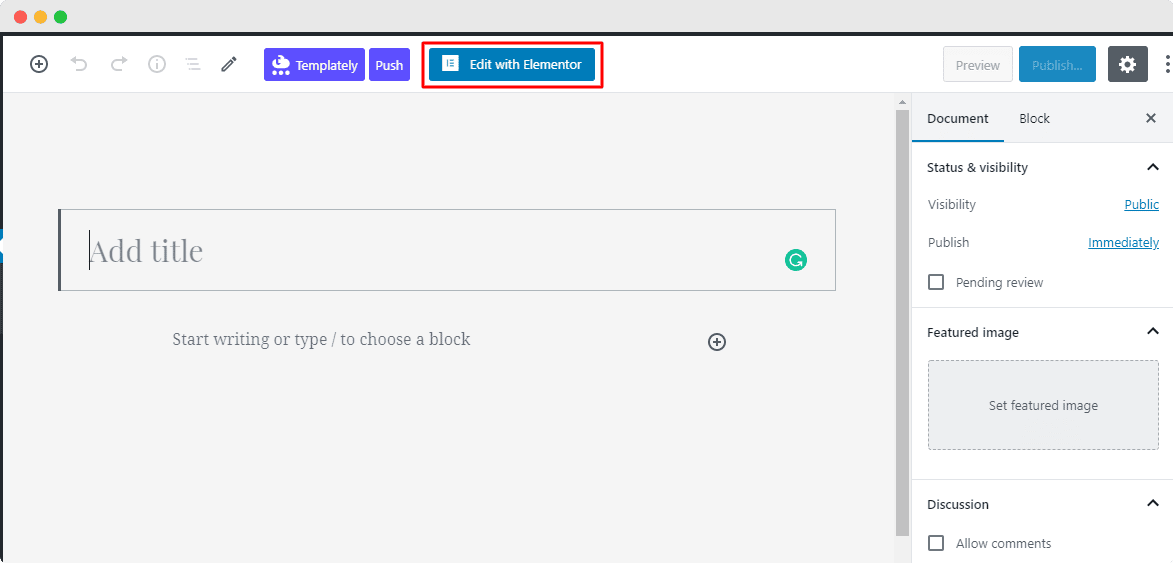
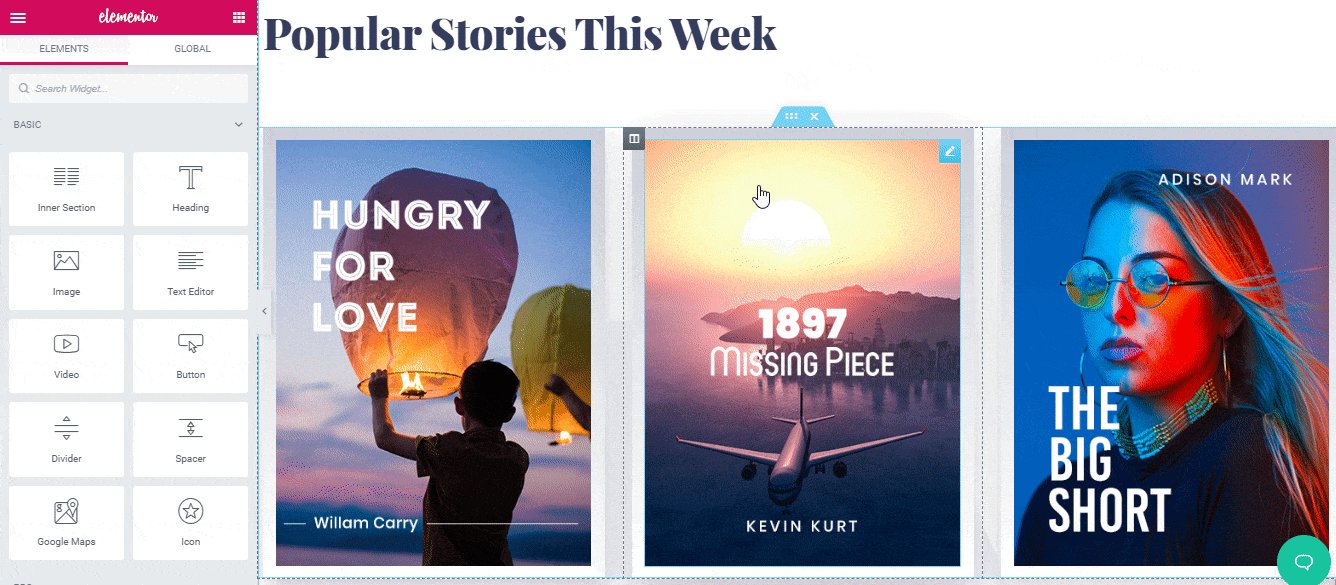
First, you have to create a new page from your WordPress dashboard and click ‘Edit with Elementor’. It will provide you a new page that will redirect you to your Elementor editor.

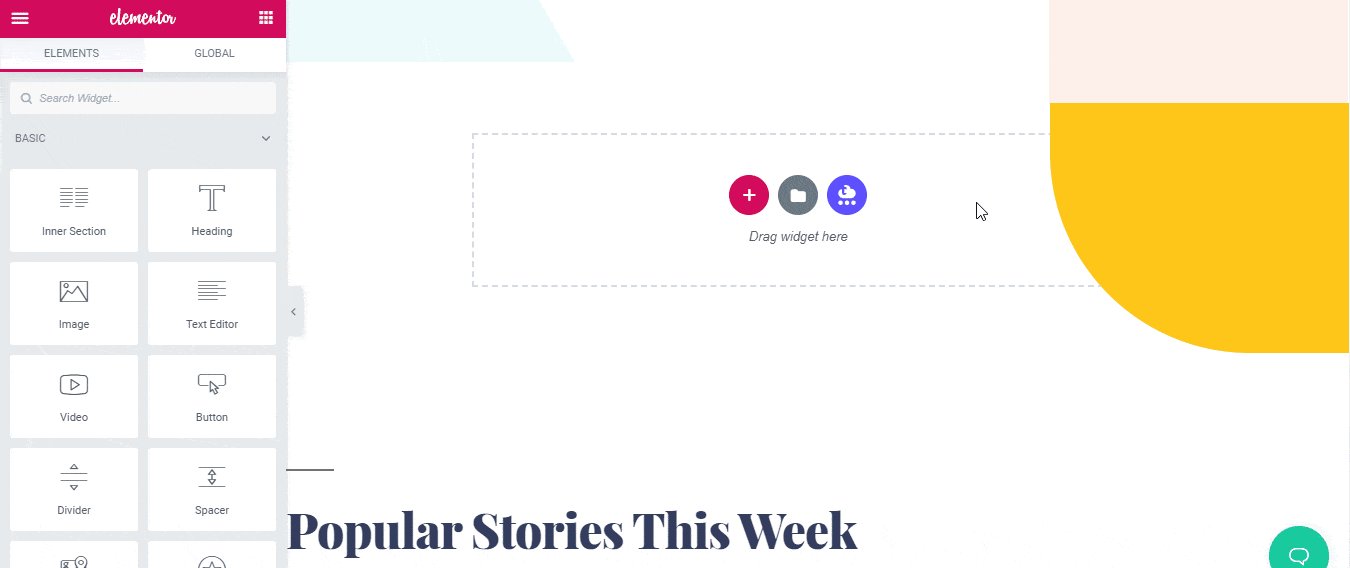
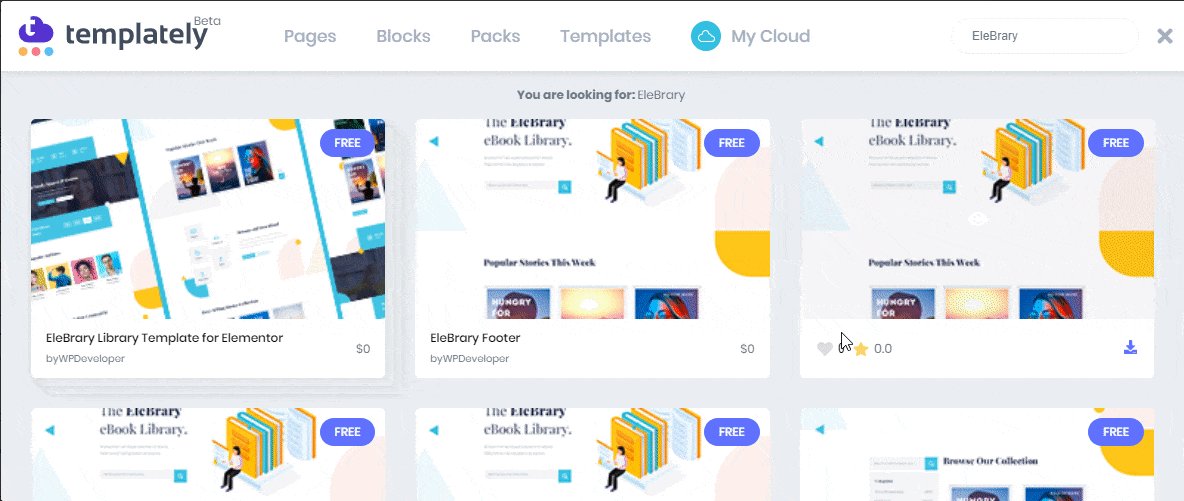
Afterward, you have to click on the Templately icon in the middle that would showcase all ready template designs of Templately. Now search directly for ‘EleBrary‘ or ‘Library‘, and it will get back to you with its pre-designed pages and blocks under that category.

If you want to get any of its page templates, you just have to click on the ‘INSERT‘ icon to load the entire page on your site. We will insert the ‘EleBrary’ template homepage design to get started. It will take a few moments to appear on your website. Now, you are there to customize your template design with full freedom.

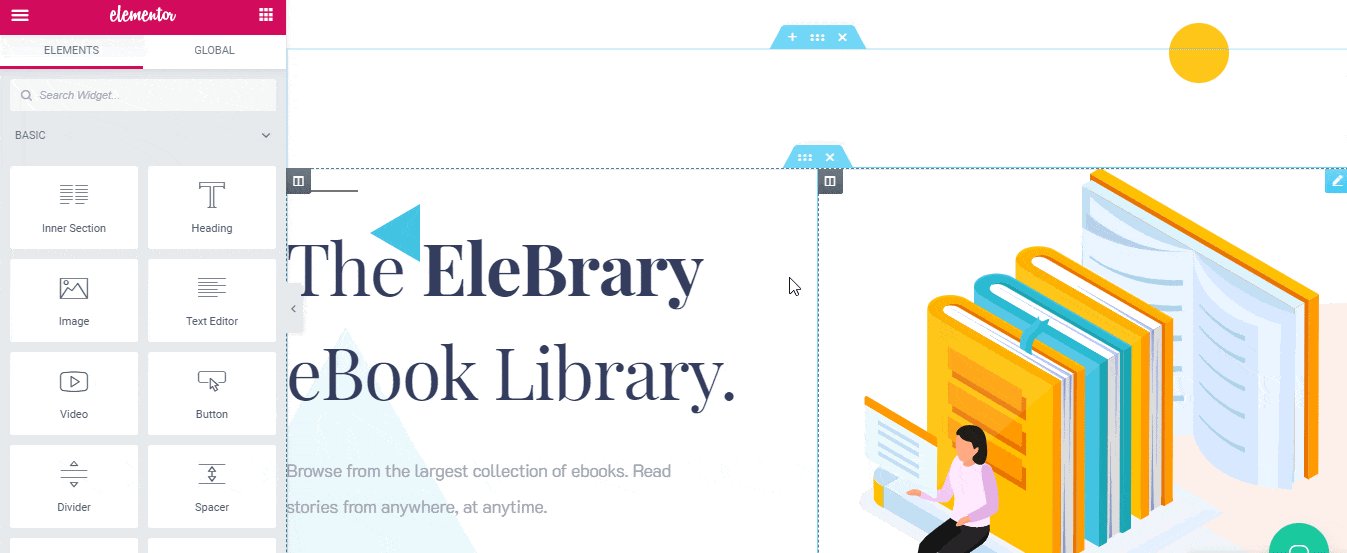
Step 2: Customize The Ready Template Design
After inserting the template, you can now customize this premade layout and make it your own by adding your preferred content in it. You can drag & drop sections, edit each section text, visuals, play with colors, change the background color, typography, or others, and style it in advance to make it interactive for visitors.

Step3: Save Template On Cloud
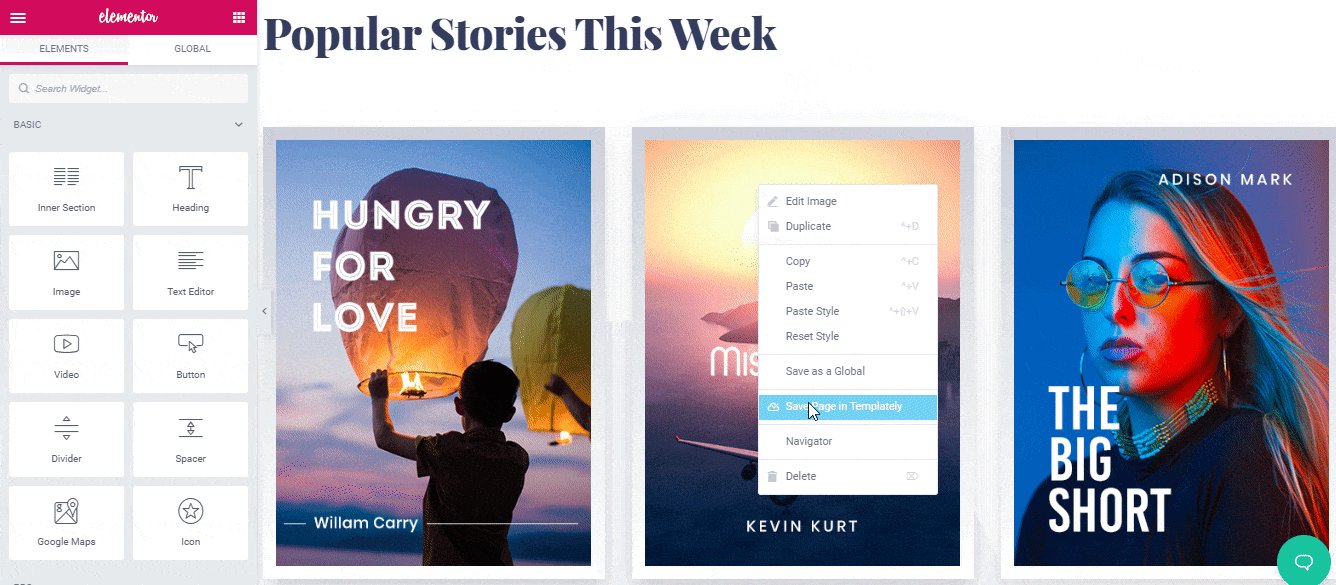
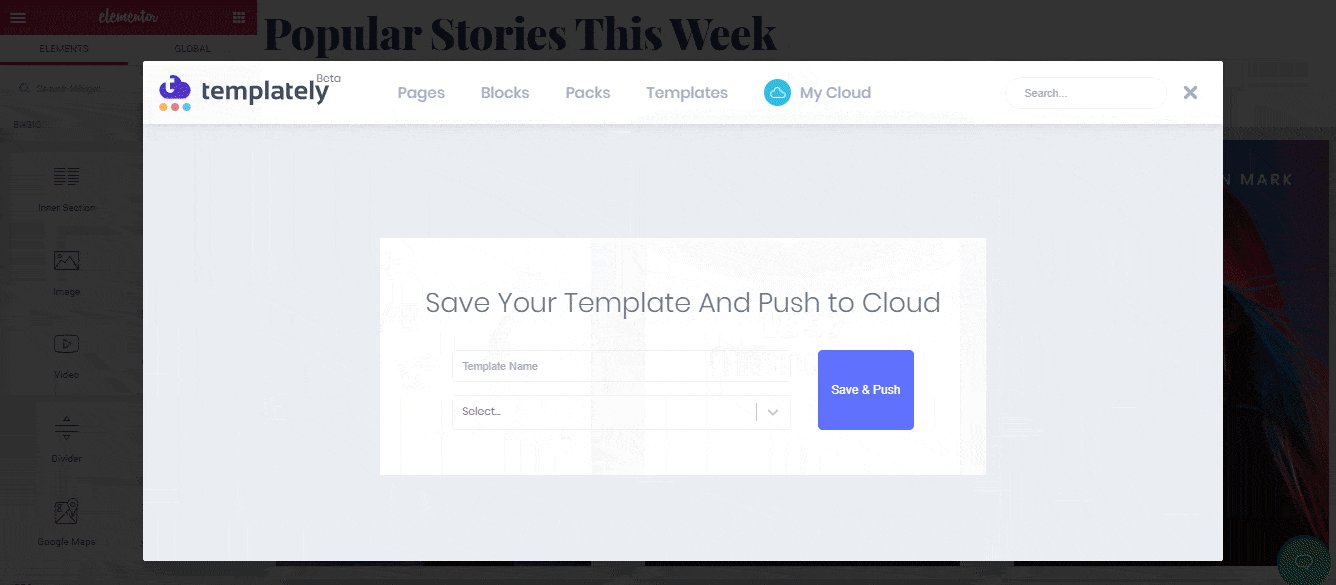
Once you complete modifying the entire homepage design with your own taste, you can now save your work on ‘MyCloud’ storage of Templately to secure your template creations on your personal cloud space. Let’s click on the ‘Save Page to Templately’ option to save it on the cloud. Even if you want you can easily use your ready template designs as many sites you want.

Besides, you can build your own Templately WorkSpace on the cloud to share your premade template designs, manage, and create a seamless collaboration with your team members.
Final Outcome
Congratulations to you! By following these few steps, you have successfully built your online library website homepage using ‘EleBrary’ ready template pack by Templately for Elementor.

Building a stunning library website using Elementor can make you showcase all your exclusive collections to enormous potential readers in one organized place. It will let you get your desired exposure within a short time and boost sales for your online library business effortlessly. Templately ‘EleBrary’ premade template design comes to create your entire library website instantly, without code for free. You have to insert each layout of this pack, customize a bit, and make it live whenever you want. Simple!
Have you tried Templately yet? If not, then explore it immediately and let us know your experience by commenting below. Besides, if you face any problem, you can contact our support team for further help.
