Revamp your WordPress site outlook using Elementor’s global colors and fonts that come with the latest Elementor 3.0 exclusive design system features. You can now anytime customize the colors & fonts from one organized place. You can enrich the entire site outlook with a few clicks to engage your visitors more to your site. Let’s get to know in detail below!

How Does Elememtor’s Latest Design System Function?
With Elementor’s Global Colors and Fonts, you will get theme styles and settings. It will help you to change the entire website outlook from one organized place. Now you don’t have to roam around anywhere. Use this design system feature and configure the advanced changes. Once you have done, you can now visualize those changes on every Elementor elements.
You can style each of your website section and make the changes by using those colors and fonts. You don’t have to worry about using your preferred custom color or fonts anymore. Yet you want, you can revamp your website design globally with ease. That’s how this design system’s global features function.
Revamp Your WordPress Site Outlook Using Elementor’s Global Colors & Fonts
To get started, you need to head over to your Elementor editor → Site Settings. You will see the ‘Design System’ panel that consists of two options ‘Global Colors’ and ‘Global Fonts’. Now, follow the step by step guideline and configure your website colors and fonts below:

Change Your Entire Website Outlook With Global Colors
First, you have to click on the Global Colors section to make the changes as per your need below:
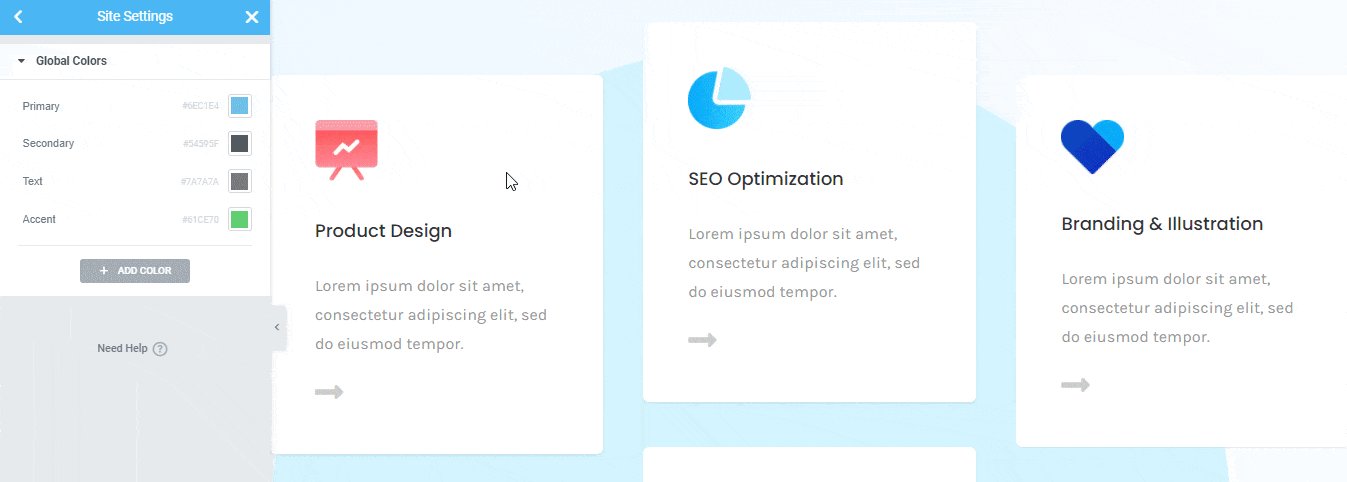
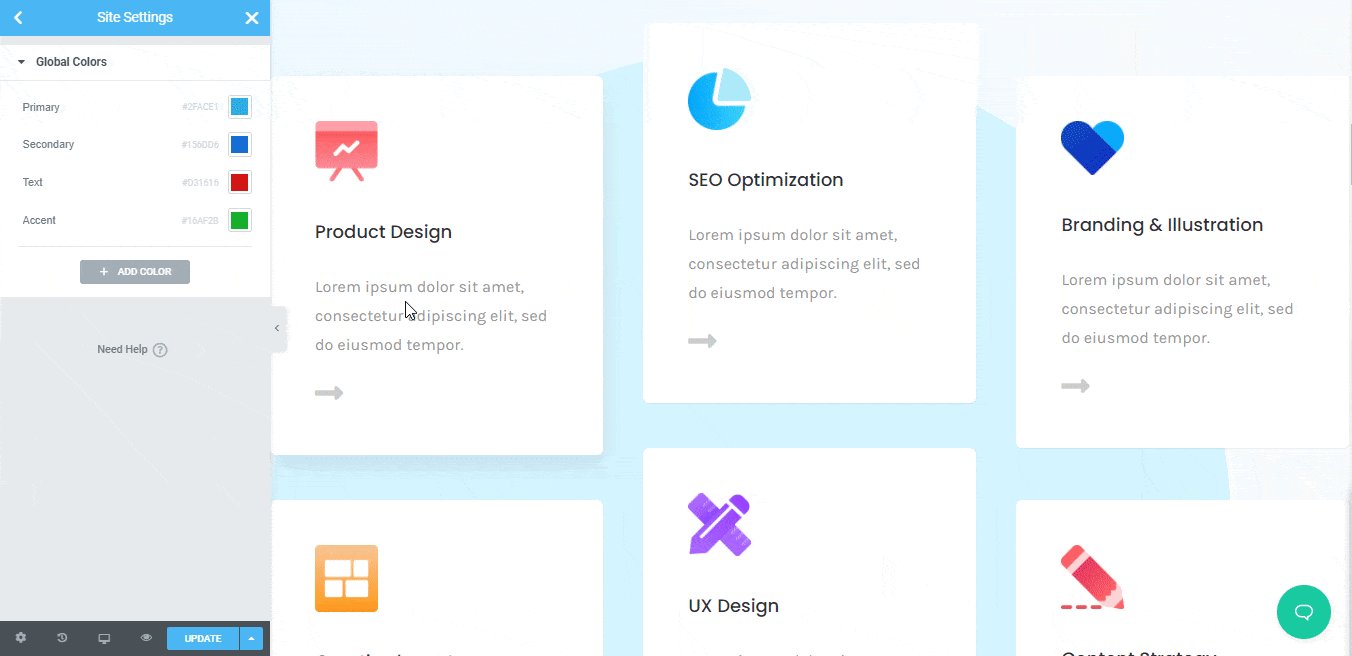
Step 1: Configure The In-Built Global Color
Elementor’s Global Colors come with four in-built sections primary, secondary, text, and accent. You can make the changes the way you want and configure them in advance.

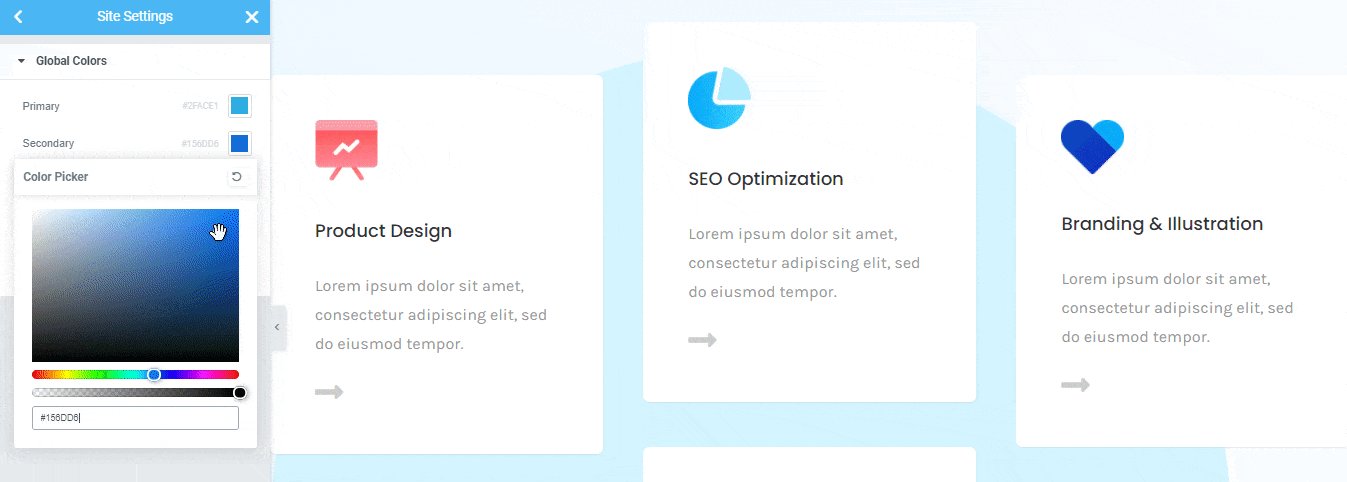
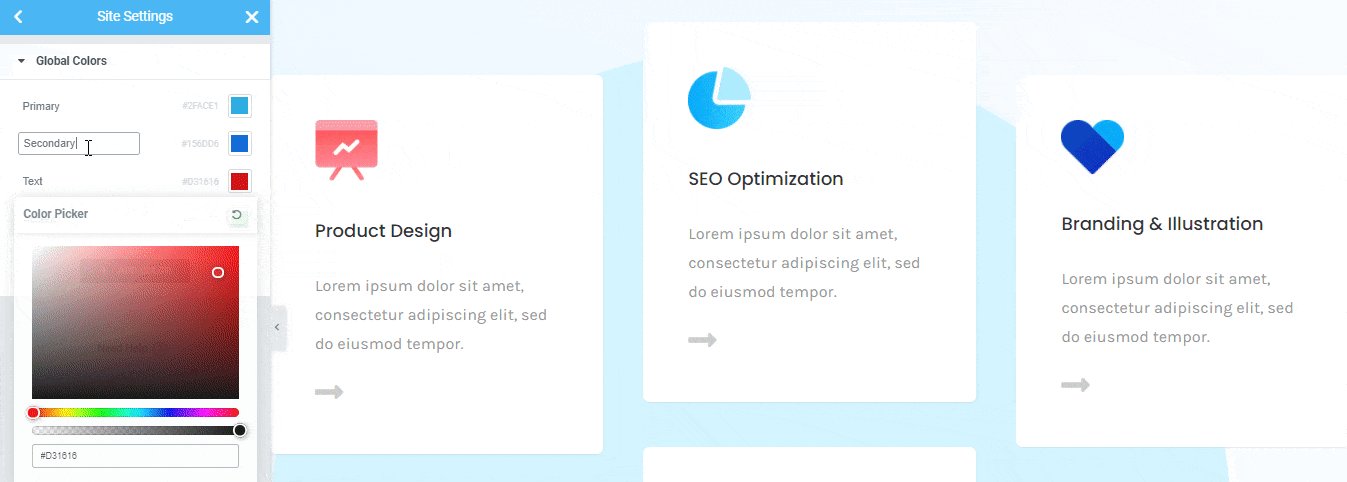
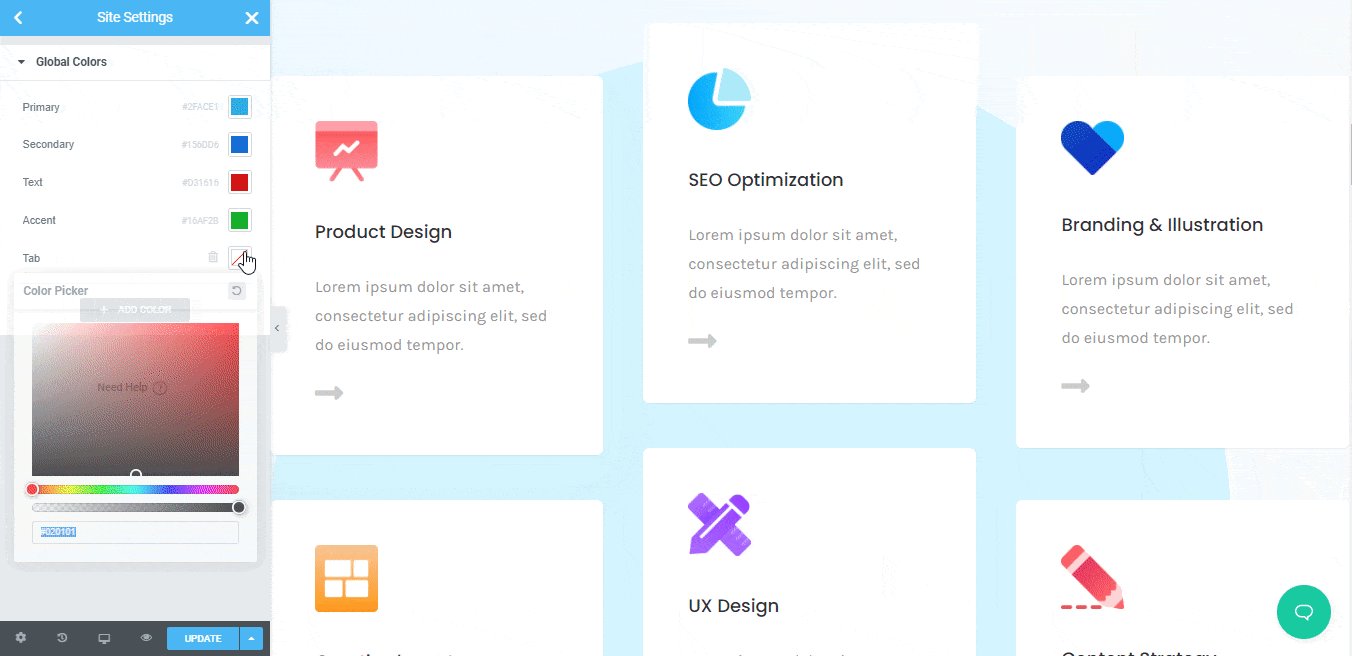
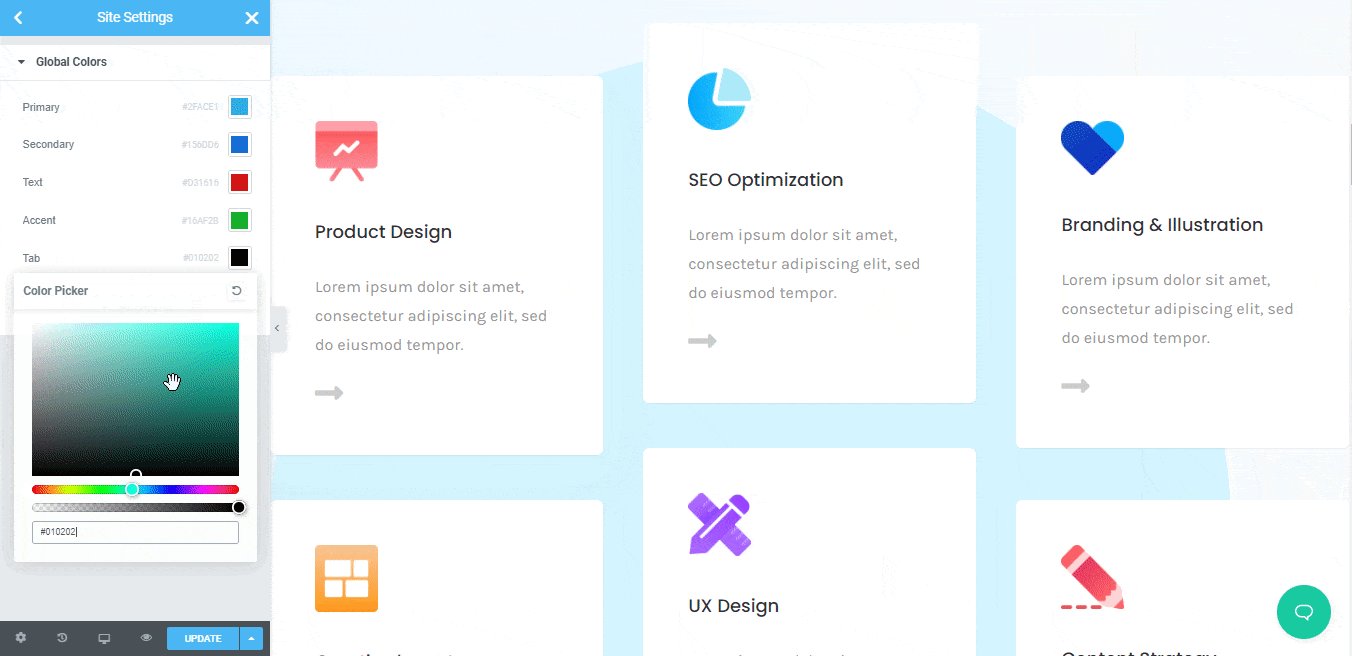
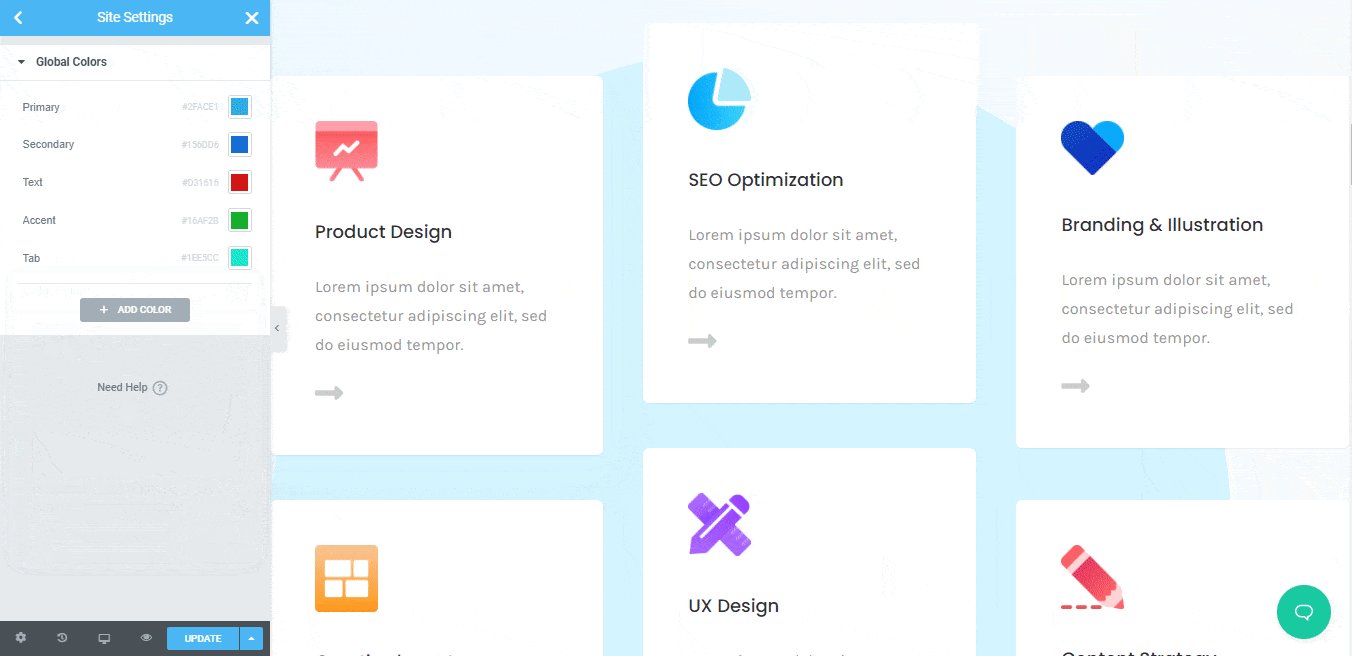
Step 2: Customize Your Global Color Section
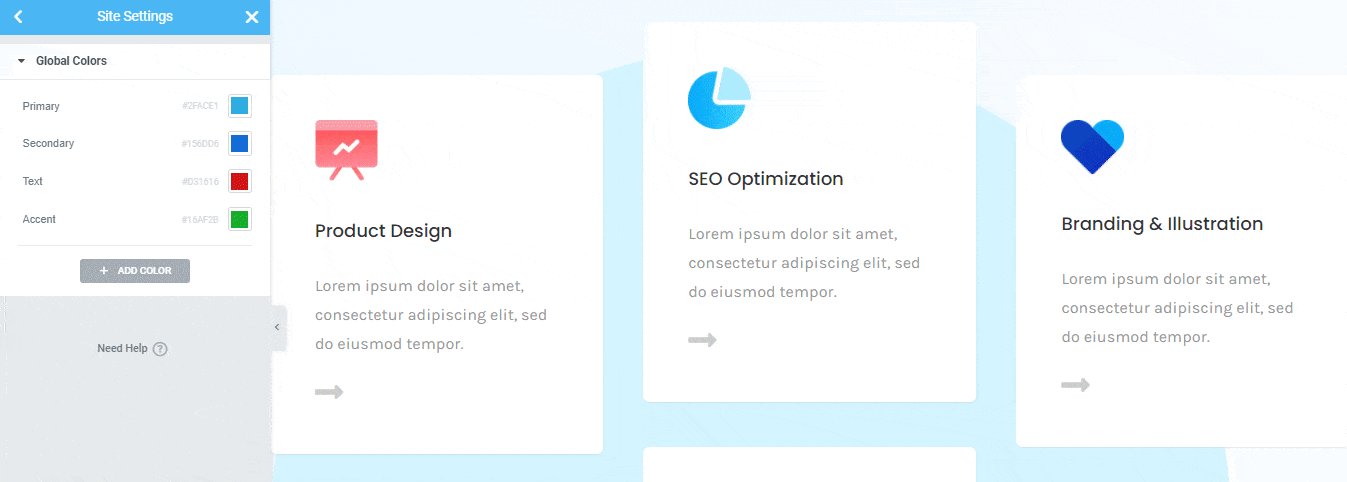
Even if you want, you can add more colors to it by clicking on the ‘Add Color’ option. It will help to get and use any unique color that you are looking for to change your website design.

This color feature will add to your Elementor each element and over the layout style section. You can use these colors to change any of your website sections button, header, or others. Also, can maintain your website color consistency with ease.

Manage Your Whole Website Content Fonts With Global Fonts
Let’s now set up the Elementor’s Global Fonts by following the simple instructions:
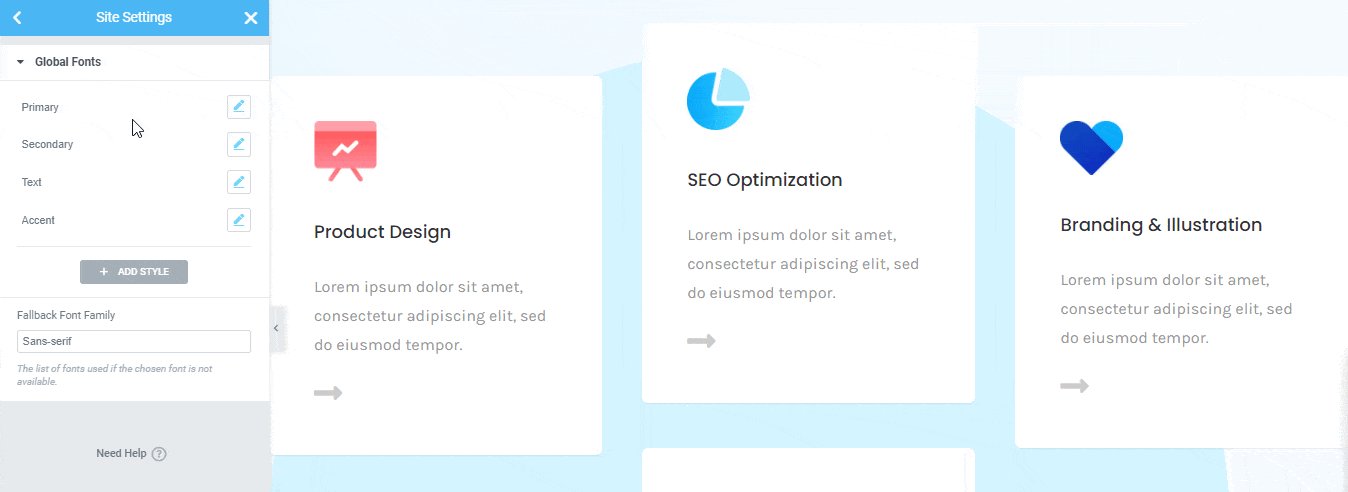
Step 1: Setup The In-Built Global Fonts
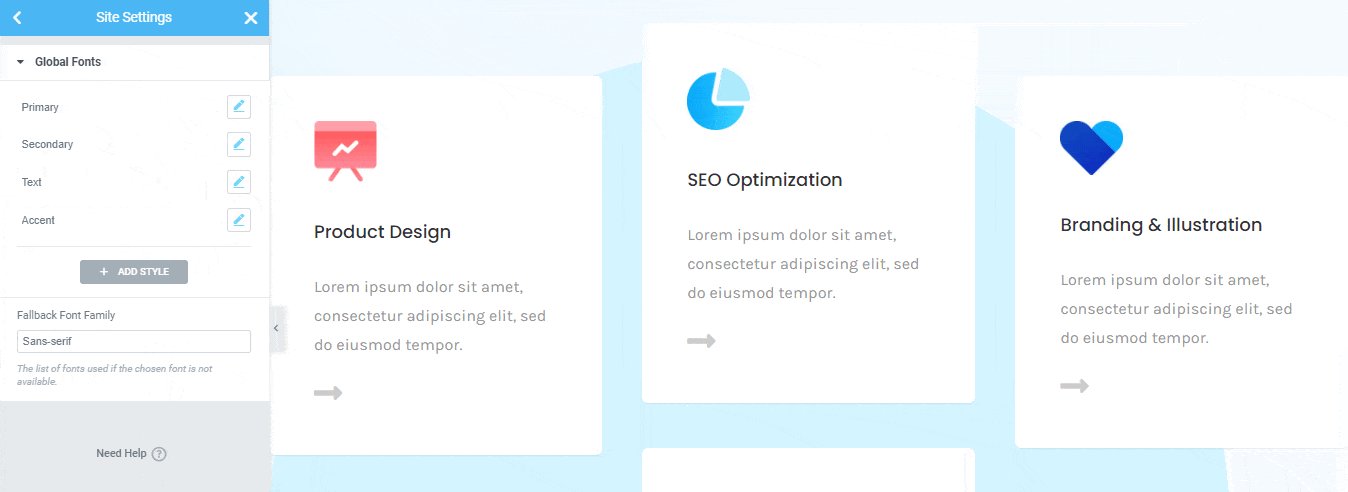
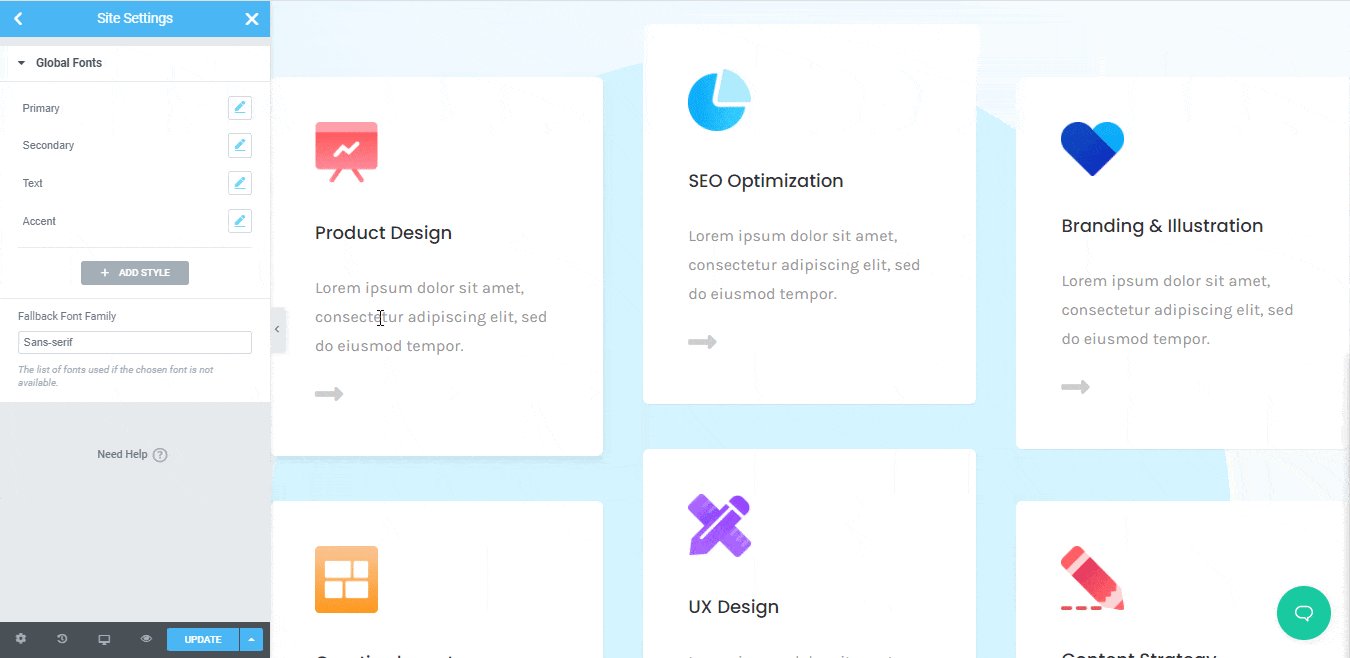
You have to first go to the Global Fonts section to configure the in-built font styles as per your need. Besides, the ‘Fallback Font Family’ option will work only if any of your fonts not work or faced any issues.

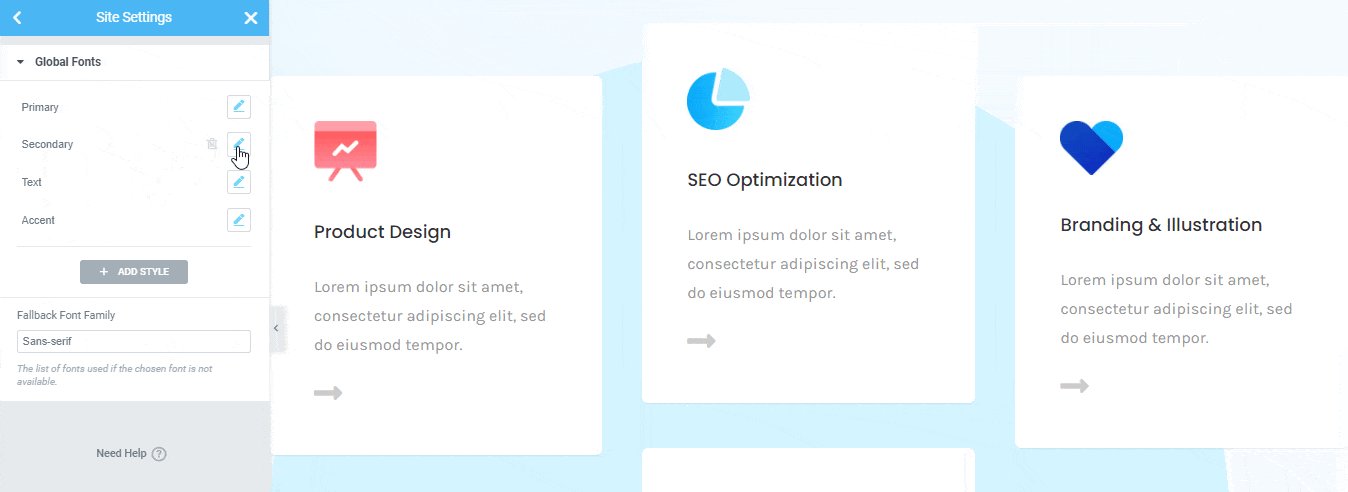
Step 3: Add New Global Fonts & Style It
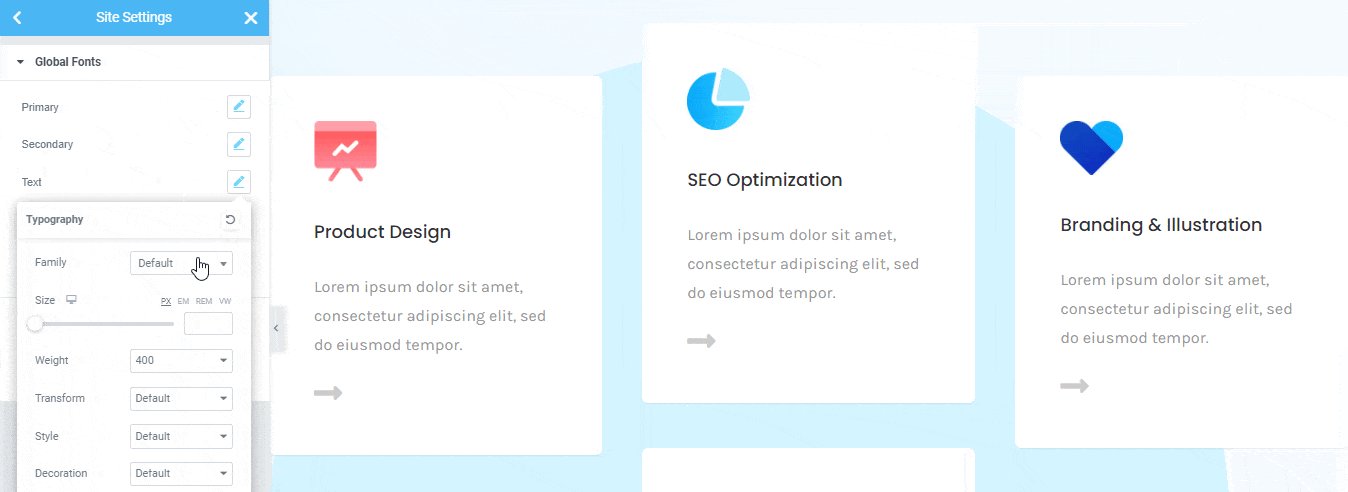
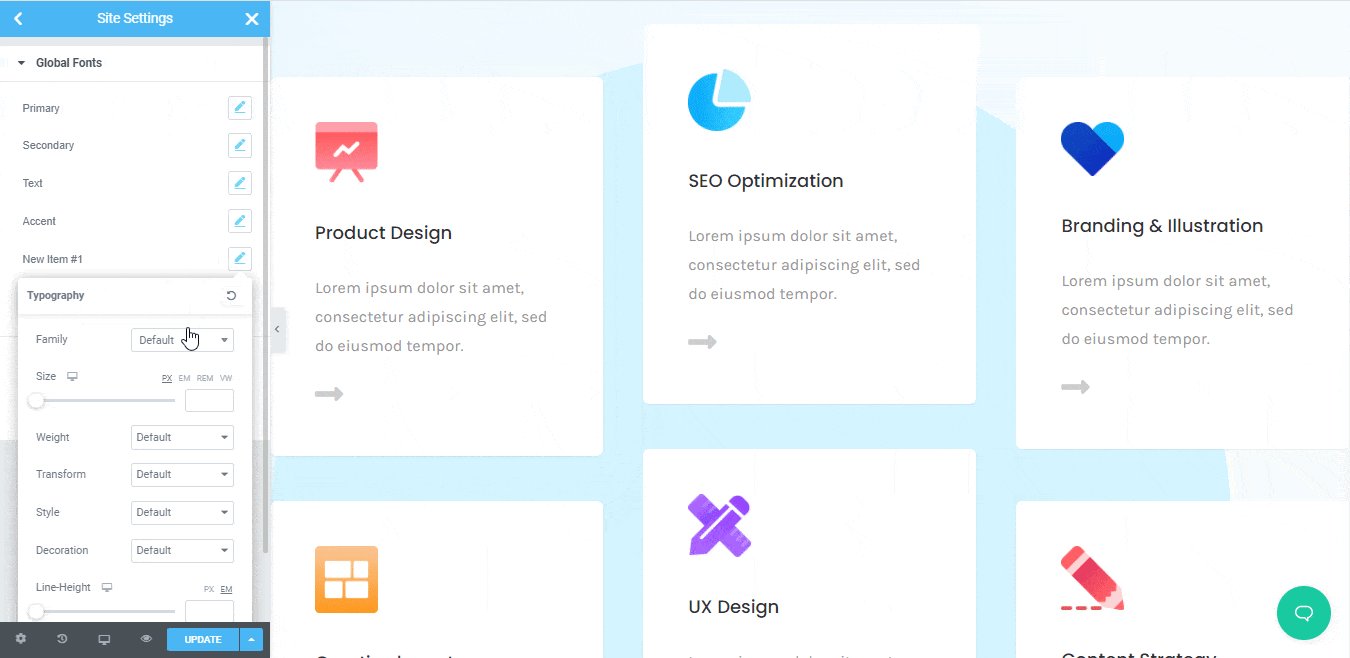
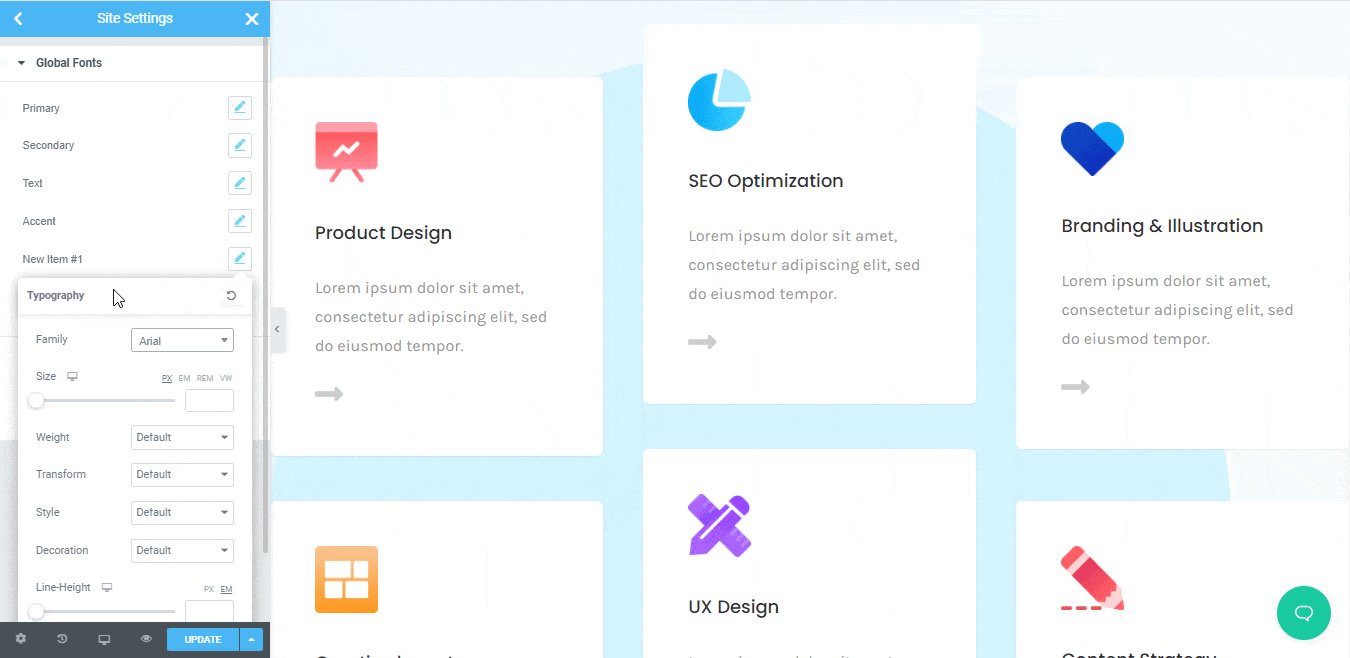
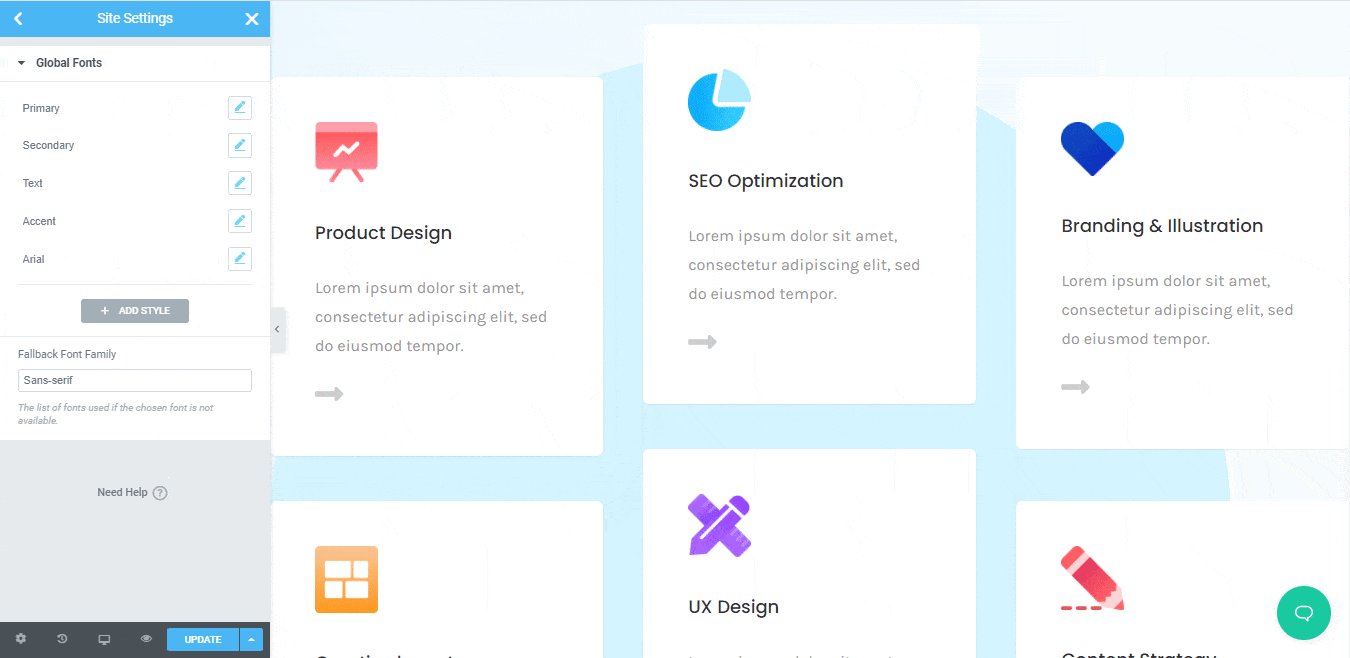
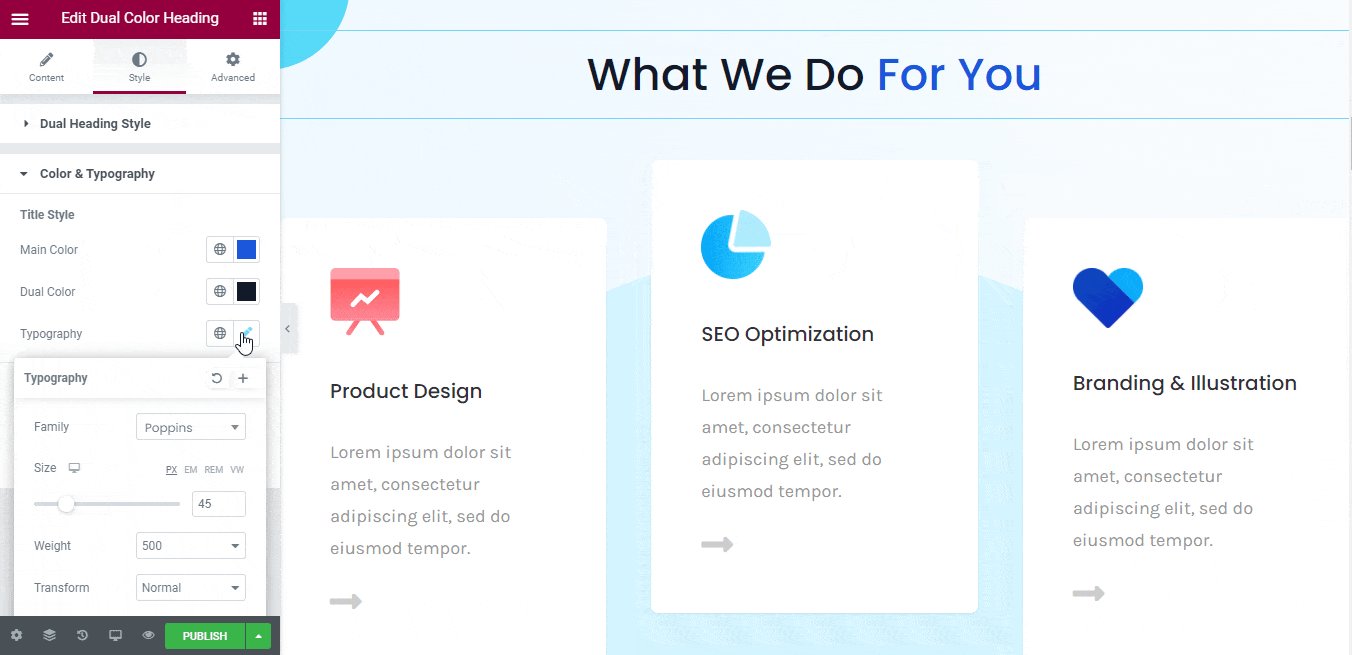
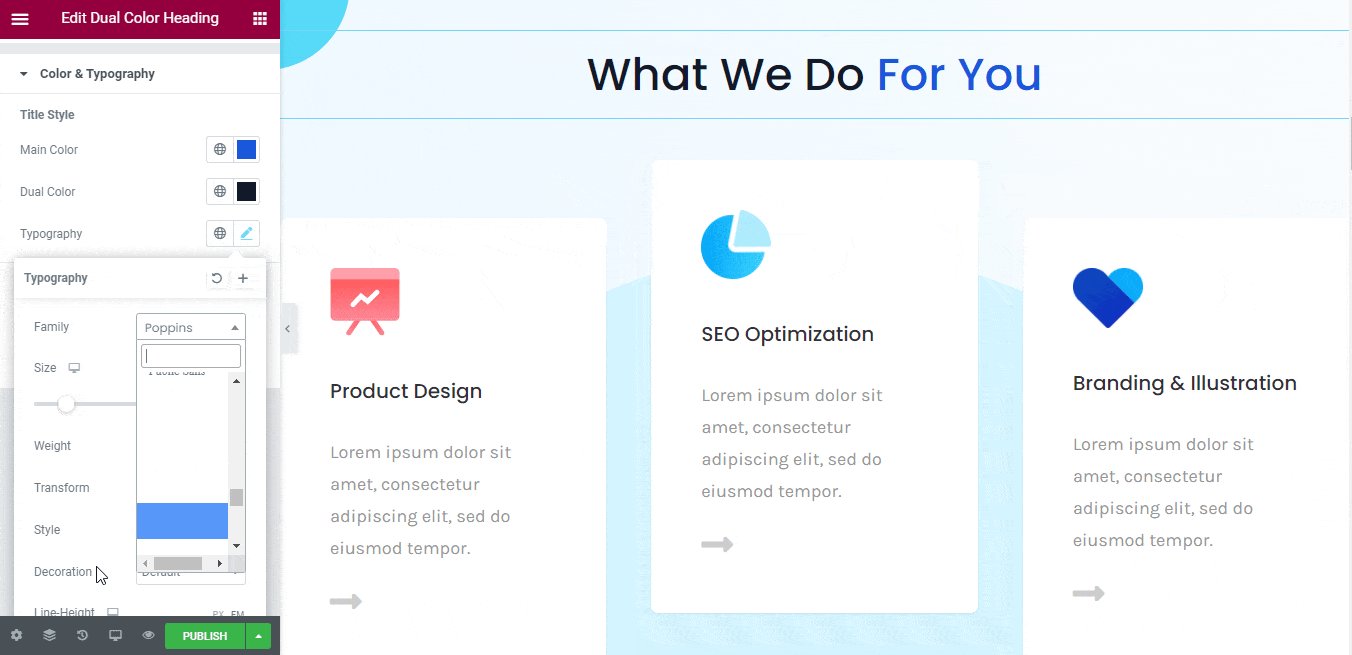
You can also add new Elementor’s Global Fonts and styles it in advance by using the ‘Add Style’ section. Click on it, add your preferred font, and configure the style feature and make it your own.

You can add as many styles you want to add. All these changes will be available on Elementor each element Style →Typography section. You have to pick your preferred one and change your entire website font design with ease.

Wrapping Up
You don’t have to add a single line of codes now to change and style your website colors and fonts. Using Elementor’s global colors and fonts of the design system, you can fulfill your desire, and change the outlook of your website with a few clicks.
We hope you will find this blog helpful, and if you want, you can share your experience by commenting below. Also, you can join our Facebook Community to get connected with WordPress experts.
